Das Internet ist für 3,7 % der weltweiten Emissionen verantwortlich, so viel wie der gesamte Flugverkehr verursacht, bei steigender Tendenz. Auch schon vor Corona wurde erwartet, dass sich der Anteil bis 2025 verdoppelt. Diesen Trend müssen wir umkehren, wenn wir die Klimaziele erreichen wollen. Es reicht nicht mehr, nur weniger schnell zu wachsen – wir müssen umdenken und den Energieverbrauch von Servern, Rechenzentren und Websites reduzieren. Das erreichen wir durch nachhaltiges Webdesign, eine gute Content-Strategie und Green Hosting.
Der digitale Datenverkehr spart einerseits Ressourcen und damit Emissionen. Meetings per Videokonferenz ersparen Reisen, elektronische Dokumente, von PDFs bis zu E-Books, reduzieren den Papierverbrauch. Andererseits verbraucht der Betrieb von Servern und die Nutzung von Internetangeboten ebenso wie die Herstellung von Geräten wie PCs und E-Book-Reader viele Ressourcen. In vielen Bereichen hat die Digitalisierung durch die Corona-Pandemie einen großen Schub erhalten, der Energieverbrauch und die Emissionen steigen immer weiter an.
Jeder Abruf einer Internetseite, jede Suchanfrage, jedes Streamen eines Videos verbraucht Strom – je größer die Datenmenge, desto höher ist der Energieverbrauch und sind damit die verursachten Emissionen. Aufgrund der höheren Bandbreite und besserer Serverleistung können Websites immer größere Datenmengen bereithalten. So stieg die durchschnittliche Größe einer Website alleine zwischen 2017 und 2020 um ca. 30 %. Trotz der schnelleren Internetverbindungen sind die Websites dabei keinesfalls schneller geworden. Während 2013 die durchschnittliche Ladezeit einer Webseite auf einem mobilen Gerät 4,3 s betrug, belief sich diese im Jahr 2019 auf 27 s (auf Desktop-Geräten ca. 10 s).
Was können wir als Webagentur gegen die Klimakatastrophe unternehmen? Was können Websitebetreiber:innen und Redaktionen beitragen? Wo sind wir Teil des Problems und wo können wir Teil der Lösung sein? Wir zeigen Potenziale auf und weisen darauf hin, dass nachhaltige Websites nicht nur gut für die Umwelt sind, sondern sich auch wirtschaftlich lohnen.
6 Tipps für nachhaltigere Websites
- Inhalte reduzieren, sich auf wirklich relevanten Content beschränken
- Bilder und Videos dosiert einsetzen; Bilder komprimieren und moderne Bildformate benutzen
- Webfonts nur dort einbinden, wo es dringend nötig ist; kleinere Font-Formate benutzen
- CSS- und JS-Dateien verkleinern, Unnötiges löschen, Dateien komprimieren
- SEO gut machen; Core Web Vitals im Blick behalten
- Klimafreundliche Green-Hosting-Provider wählen
Inhalte reduzieren
Zwischen 2014 und 2021 hat sich die durchschnittliche Größe einer einzelnen Webseite verdoppelt. Die Datenmenge zu reduzieren ist daher von entscheidender Bedeutung. Viele Websites wachsen ständig an, selbst bei Relaunches werden bestehende Inhalte häufig übernommen, ohne zu überprüfen, ob sie genutzt oder gebraucht werden. Dabei sind veraltete Inhalte schlecht für die User Experience, denn wer möchte schon auf nicht mehr aktuelle Texte geleitet werden? Außerdem macht zu viel Content einen Website-Auftritt unübersichtlich. Leidet die User Experience, springen User:innen folgerichtig ab und nutzen die Angebote der Konkurrenz. Und das ist schädlich für SEO. Die meisten solcher „Archivseiten“ werden so gut wie nie aufgerufen. Damit gehören sie zu den 80–90 % von Daten, die auf Servern gespeichert sind, aber nie abgerufen oder benutzt werden und dennoch Serverkapazitäten und damit Energie verbrauchen, was wiederum Emissionen verursacht (Gerry McGovern, World Wide Waste, S. 24ff).
Daher empfehlen wir, bei jedem Relaunch ein gründliches Content-Audit durchzuführen, um irrelevanten Content aufzuspüren und zu überarbeiten oder zu löschen. Hierbei helfen z. B. Webstatistiken. Auch im Betrieb sollte der Content regelmäßig geprüft und depubliziert werden, damit der Webauftritt nicht laufend anwächst und unübersichtlich wird. Gut strukturierter und aktueller Inhalt verhindert unnötige Seitenaufrufe und reduziert Klicktiefe. Er hilft außerdem, User:innen von den Suchmaschinen auf relevante Angebote zu leiten und die Absprungrate zu verkleinern. Das ist gut für User:innen und Suchmaschinen.

Bilder verkleinern
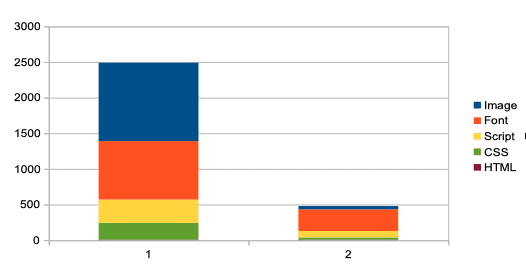
Im Durchschnitt werden auf einer einzelnen Webseite 25 Bilder geladen, die in Summe fast 1 MB ausmachen. Bilder unterstützen das Verständnis von Informationen und können ein wichtiger Bestandteil sein. Oft sind Bilder jedoch rein illustrativ und tragen nichts zur Botschaft bei. Auf solche Fotos zu verzichten trägt daher viel dazu bei, die Seitengröße zu reduzieren und Websites umweltfreundlicher zu machen.
Benutzt man Fotos aus gutem Grund, kann die Größe durch verschiedene Maßnahmen reduziert werden: Bilder können mithilfe von Tools (wie TinyPNG oder ImageOptim) verlustfrei komprimiert werden. Viele Content-Management-Systeme bieten die Möglichkeit, solche Tools zu integrieren, sodass Bilder direkt beim Upload komprimiert werden. Die wirksamste Maßnahme ist die Verwendung eines effizienten Bildformats wie WebP (verkleinert die Bildgrößen von JPGs und PNGs um die Hälfte bis zu drei Viertel der Ursprungsgröße) oder Avif.
Webfonts sparen
Da die Auswahl der auf allen Rechnern installierten Schriftarten relativ klein ist, werden seit einigen Jahren zusätzliche Schriftarten in Websites eingebettet, um das Design der Seiten zu individualisieren und die Leserlichkeit zu optimieren. Diese Schriftarten müssen allerdings beim Aufruf der Seite geladen werden und vergrößern deren Datenvolumen. Häufig werden dabei mehrere Schriftarten mit unterschiedlichem Gewicht und verschiedenen Schnitten für Überschriften und Fließtext, oft auch noch weitere Fonts für Icons und Symbole eingesetzt. Um unnötige Datenmengen zu vermeiden, sollten individuelle Webfonts nur dort eingesetzt werden, wo sie wirklich sinnvoll sind, ansonsten sollte auf Systemschriften zurückgegriffen werden. Wo nicht auf eingebundene Webfonts verzichtet werden kann, ist es ratsam, diese in ein effizienteres Format zu konvertieren (z. B. .woff statt .ttf).
CSS- und JS-Dateien komprimieren
Neben Fotos und Videos sind auf den meisten Websites die geladenen CSS- und Javscript-Dateien die größten Bestandteile. Auch diese können oft sehr einfach deutlich verkleinert werden. Besonders bei der Benutzung von Frontend-Frameworks wird viel CSS eingebunden, das gar nicht benutzt wird. (Alleine durch das Löschen nicht benutzter Komponenten konnten wir unsere CSS-Datei von 230 KB auf 170 KB verkleinern.) Zusätzlich können diese Dateien komprimiert werden.

SEO gut machen
Das Page Experience Update von Google, bei dem die Core Web Vitals zum Rankingfaktor wurden, hilft ebenfalls dabei, Websites nachhaltiger zu machen. Die drei Kennzahlen LCP (Largest Contentful Paint), CLS (Cumulative Layout Shift) und FID (First Input Delay) betrachten vorrangig die Nutzerfreundlichkeit. Denn schnelle Ladezeiten ermöglichen schnelle Interaktionen, ein stabiler Seitenaufbau ist gut für die Usability. Das macht Spaß. Um das zu erreichen, ist es aber unabdingbar, Unnötiges wegzulassen und Daten wo immer möglich zu komprimieren. Neben den bereits genannten Maßnahmen helfen Lazy Loading, Caching, saubere Weiterleitungen sowie der Verzicht auf Pop-ups oder Flyouts dabei, Websites nutzer- und umweltfreundlich zu gestalten.
Green Hosting wählen
Im IT-Bereich zählen Webserver und Rechenzentren zu den größten Verbrauchern von Energie. Die wachsenden Datenmengen erfordern immer mehr und größere Server. Das vergrößert nicht nur den eigenen Energieverbrauch, sondern auch den Aufwand, diese Server zu kühlen. Schätzungen zufolge könnten Rechenzentren im Jahr 2030 im Worst Case bis zu 13 % des globalen Energieverbrauchs ausmachen (gegenüber 1 % im Jahr 2010).
Umso wichtiger ist es, bei der Auswahl des Hosting-Providers darauf zu achten, dass dieser seine Server möglichst effizient und mit regenerativen Energien betreibt. Viele Hosting-Anbieter setzen bereits auf Green Hosting. Ein (unvollständiges) Verzeichnis von Anbietern bietet die Green Web Foundation. Wichtig für die Bewertung ist, ob tatsächlich regenerative Energien verwendet oder nur zum Ausgleich C02-Zertifikate gekauft werden, was man ggf. auf der Website des Providers überprüfen kann. Ebenfalls interessant ist, von welchem Anbieter der Ökostrom bezogen wird. Empfehlenswert sind Stromanbieter, die nicht zu Kohle- oder Atomfirmen gehören, die die Energiewende blockieren.
Auch der Ort des Rechenzentrums kann ein Kriterium für die Auswahl sein. Grundsätzlich gilt es, einen Server zu wählen, der nahe bei den User:innen ist, um Energieverbrauch durch lange „Transportwege“ zu vermeiden. Ist die Zielgruppe international, empfiehlt sich unter Umständen die Nutzung eines Content-Delivery-Networks (CDN), das abhängig vom Ort der Nutzung die Website oder Dateien, wie Bilder, vom nächstgelegenen Server ausliefert. Das kommt natürlich auch der Geschwindigkeit zugute. Server in Ländern wie Island oder Norwegen profitieren von dem hohen, sogar 100-%igen Anteil an regenerativen Energien. Zudem wird in den durchschnittlich kühleren, nördlichen Ländern weniger Energie benötigt, um die Server in den Rechenzentren zu kühlen.
Auch die angebotene Software auf den Servern ist für die Klimabilanz und die Performance der Website von Bedeutung. Die aktuellste php-Version bringt einen Schub an Geschwindigkeit. Soll die Website mit einem Content-Management-System wie WordPress oder Drupal betrieben werden, sollte der Provider auch serverseitige Caching-Tools wie Varnish anbieten, die verhindern, dass alle Teile einer Seite bei wiederholten Seitenaufrufen neu geladen werden.
Website-Klimacheck
Du willst wissen, wieviel CO2 ein Besuch deiner Website verursacht? Wie schnell deine Seite lädt und wieviel Datenvolumen dabei anfällt? Wie gut sie in den Bereichen SEO, Usability und Hosting abschneidet? Alle diese Bereiche haben Auswirkungen auf die Nachhaltigkeit deiner Website. Lade hier den Klimacheck unserer Website als pdf (Stand: 19.01.2022) herunter und bestelle einen Klimacheck deiner Website!
Eine nachhaltige Website bringt auch wirtschaftliche Vorteile
Der positive Effekt vieler dieser Maßnahmen ist eine deutlich verbesserte Performance und Usability der Website. Die Konzentration auf das Wesentliche, die Reduktion von Bildern und Videos sowie kürzere Ladezeiten tragen zur besseren Benutzbarkeit der Seite bei, insbesondere auf mobilen Geräten. Bereits 2018 stellte eine Studie von Google fest, dass 53 % aller mobilen Seitenbesucher eine Seite sofort wieder verlassen, wenn sie nach 3 s noch nicht geladen war. Zudem fließt die Performance der Website auch in die Ranking-Kriterien von Google ein, sodass auch die Auffindbarkeit über die Suchmaschine davon profitiert. Die User:innen finden Informationen schneller, auch das trägt zur Reduzierung von Emissionen bei und sorgt für zufriedenere Kund:innen sowie eine höhere Konversion Ihrer Website.
Was können wir als Webagentur und als Entwickler:innen zur Verringerung von Emissionen beitragen?
-
Wir verringern den ökologischen Fußabdruck unserer eigenen Website .
-
Wir sprechen mit unseren Kund:innen und Partner:innen über den Impact ihrer Seiten. Wir weisen auf Einsparpotenziale hin und bevorzugen nachhaltige Lösungen.
-
Wir halten uns an die Grundsätze des Sustainable Web Manifesto: Die Produkte und Services, die wir entwickeln und benutzen, sind sauber, effizient, offen, ehrlich, regenerativ und resilient.
-
Wir verzichten auf Flugreisen zu Teammeetings oder Workshops und Meetings bei Kunden und bevorzugen Videokonferenzen oder reisen mit dem Zug.
-
Wir haben die Erklärung der Entrepreneurs for Future unterzeichnet und unterstützen die Ziele der Bewegung für mehr Klimaschutz.
-
Darüber hinaus orientieren wir uns an Unternehmen der Gemeinwohlökonomie. Wir unterstützen die Bestrebungen nach einer neuen, nachhaltigen Wirtschaft, die mehr am Wohl von Menschen und weniger an Wachstum ausgerichtet ist.
-
Wir bieten einen Website-Klimacheck an, ein ausfühlicheres Website-Audit und -Monitoring Ihrer Optimierungen und unterstützen bei der Planung und Umsetzung eines klimafreundlichen Relaunches.