Plattform-Upgrade: Umfangreiche Verbesserungen für User & Redaktion
UNICUM.de ist eine Online-Plattform, die sich an Studierende und junge Erwachsene richtet. Sie bietet zielgruppenrelevanten Content und besitzt ein komplexes Setup für die Ausspielung von Creative Ads. Neben dem klassischen Online-Magazin gibt es das Karrierezentrum, UNICUM Abi und UNICHECK.
Ziel des Relaunches war ein Facelift des Erscheinungsbildes, eine komfortablere Nutzung für die junge Zielgruppe sowie ein zukunftsfähiges Update für die veraltete technische Basis.
Zu Projektbeginn wurde auch deutlich, dass das Redaktionteam technische Lösungen benötigt, um effizienter arbeiten zu können. Durch viele Erweiterungen des Systems war das Backend über die Jahre unübersichtlich geworden.
Die Top-Schwierigkeiten der Redaktion:
- lange Ladezeiten in der Medienverwaltung
- Anzeigenpositionierung, die nur per Trial & Error funktionierte
- unvollständige Content-Schnittstelle zum Karrierezentrum
Erfolge der Zusammenarbeit
- Performance-Steigerung
- Smarte Inhaltsplatzierung für verschiedene Domains
- Verbesserte Redaktionsabläufe
- Zukunftssicheres technisches System
- Feingranulare Tracking-Möglichkeiten

Marc Fröhlking, Geschäftsführer
Unsere Herangehensweise
Verbesserungen der Performance
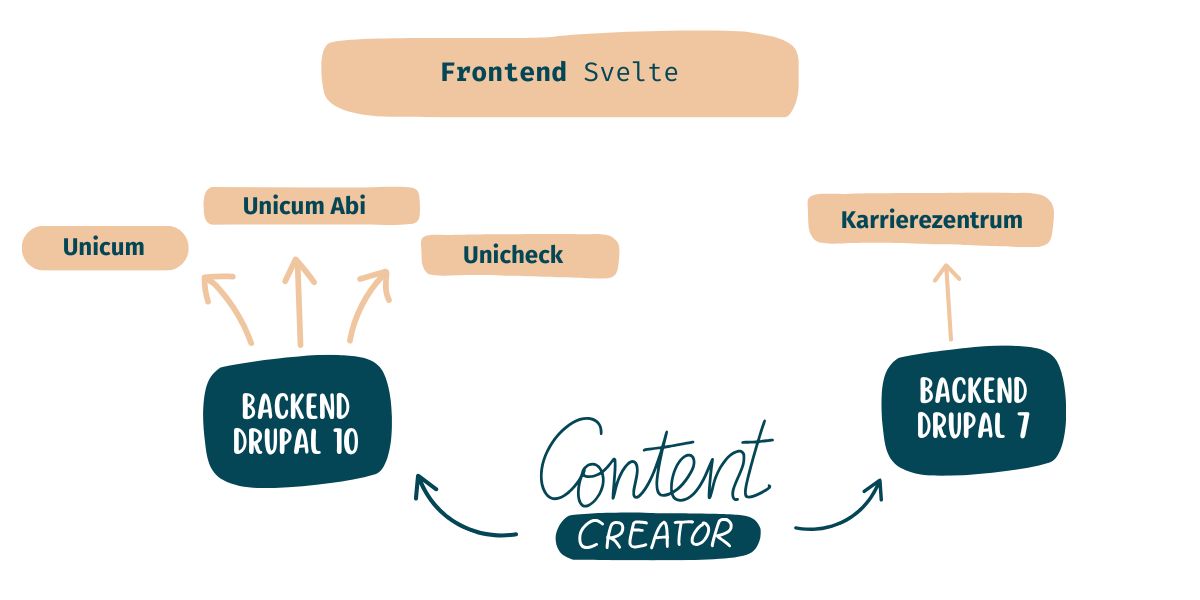
Eine große Verbesserung für die junge, mobil orientierte Zielgruppe sollte die drastische Erhöhung der Performance schaffen. Dafür entwickelten wir eine Decoupled-Lösung. Decoupled bedeutet, dass das Frontend und das Backend getrennt voneinander arbeiten und der Datenaustausch über eine Schnittstelle organisiert ist.
Für das Frontend fiel die Entscheidung für das Java-Script-Framework Svelte. Es unterscheidet sich von anderen Frameworks wie React, weil es den Code schon während der Entwicklung in effizientes JavaScript umwandelt. Svelte-Anwendungen laufen in der Regel sehr schnell und verbrauchen weniger Speicher.
Für das Backend wiederum nutzen wir wie gewohnt Drupal mit seinen guten Cachingmöglichkeiten. Als Schnittstelle zwischen den Sytemen wurde REST verwendet und ein eigener Serialisierer für die Aufbereitung des Content erstellt.
Moderne Bildformate oder asynchrone Operationen waren weitere Bestandteile der Performanceoptimierung. Auch der Einsatz von modernerer Adserver-Technologie trug zum Boost der Ladezeiten bei.
Verbesserungen für die Redaktion
Um die redaktionellen Arbeitsabläufe möglichst gut zu unterstützen haben wir ein eigenes Backend-Theme entwickelt, mit dem störende Elemente ausgeblendet werden können. Die Oberfläche ist viel aufgeräumter und klarer.
Um eine Idee der späteren Darstellung der redaktionellen Inhalte zu bekommen ohne ein separates Frontend vorhalten und anbinden zu müssen, entwickelten wir eine „Pseudo-Vorschau“ für Inhaltselemente. Diese Vorschau ist ein Kompromiss zwischen realer Darstellung im Frontend und Kosteneffizienz in der Umsetzung.
Im alten System wurden viele Inhalte in einem WYSIWYG-Editor hinterlegt. Um eine bessere Kontrolle und Wiederverwendbarkeit von Inhalten zu erzeugen, werden nun alle neuen Inhalte in Komponenten angelegt. Über Drag & Drop lassen sich die Inhalte heute bequem neu arrangieren.
2025: 💥 End-of-Life für Drupal 7
Das End-of-Life-Datum für Drupal 7 liegt im Januar 2025, jedoch wird der Support schon vorab Stück für Stück eingeschränkt. Deshalb empfehlen wir Unternehmen, deren Webpräsenz noch auf Drupal 7 basiert, sich schnellstmöglich zu einem Upgrade auf Drupal 10 oder einem Relaunch zu informieren.
Wir bieten Ihnen ein kostenloses und unverbindliches Erstgespräch an. Hier können Sie sich anmelden.
Verbesserungen der Anzeigenplatzierung
Um der Redaktion noch mehr Kontrolle über Werbeplatzierungen zu geben, haben Werbeplätze eine Representation als Drupal-Backendkomponente. Diese kann wieder per Drag & Drop platziert werden. Zusätzlich kann Werbung teilweise oder komplett auf einigen Seiten abgeschaltet werden.
Schneller und einfacher Zugang zu Nutzungsmetriken war dem Redaktionsteam sehr wichtig. So sind Consent und Analytics direkt im Frontend verbaut, um fast alle erdenklichen Anforderung möglich zu machen.
Alle Portale werden weiterhin aus einer singulären Drupalinstanz bespielt. So kann die Redaktion Artikel auf mehreren Portalen publizieren oder Medien wiederverwenden. Interne Verlinkungen zwischen den Portalen sind einfach möglich. Ein Service übernimmt SEO-Anforderungen wie eine Kanonische-URL.
Marc Fröhlking, Geschäftsführer
Herausforderungen
Hybridbetrieb mit Legacy-Drupal 7 und Drupal 10
Die Verzahnung mit dem Unicum-Karriereportal, das vorerst mit Drupal 7 weiterbetrieben werden muss, gelang, indem über eine URL-Auswertung im Webserver alle redaktionellen Seiten des Karriereportals durch ein Svelte-Frontend ausgeliefert werden. Andere Funktionalitäten des Portals werden weiterhin aus der Drupal 7 Instanz bedient. Somit gelingt der Hybridbetrieb mit Legacy-Drupal 7 Jobbörse und Drupal 10 für alle weiteren Contentbereiche.

Inkrementelle Migration von Inhalten
Die Daten wurden vom alten zum neuen System in kleinen, überschaubaren Teilen migriert. Zunächst wurden alle strukturierten Daten und Nutzer übernommen oder neu zugeordnet.
In weiteren Migrationsschritten wurden immer nur die Änderungen übertragen, die seit dem letzten Migrationslauf entstanden sind. Da nicht alle Daten auf einmal übertragen werden mussten, konnte die inkrementelle Migration mit minimalen Unterbrechungen für die Nutzer:innen durchgeführt werden.
Außerdem war das Risiko von Datenverlusten geringer, da jeder Migrationslauf nur einen kleinen Teil der Gesamtdaten betraf. Traten Probleme auf, konnten sie einfacher behoben werden. So „lernte“ jeder Migrationsschritt vom vorherigen.
Die Migration erfolgte dabei weitestgehend automatisiert. Das Redaktionsteam hatte dabei nach jedem Schritt die Möglichkeit, manuell nachzuarbeiten und zu testen, ob das gewünschte Ergebnis erreicht wurde. Der User-Generated-Content wurde zum Livegang nachmigriert.
Unsere Leistungen im Projekt
- Strategische Beratung
- Systemarchitektur
- Daten-Migration
- Design-Entwicklung
- DevOps
- Drupal Sitebuilding
- Technischer Support
Ansprechperson

Daniel Braunschweig
Kundenberatung & Projektmanagement
Erzählen Sie uns von Ihren Ideen und lassen Sie uns herausfinden, wie wir auch Sie unterstützen können.